Фотогалерея
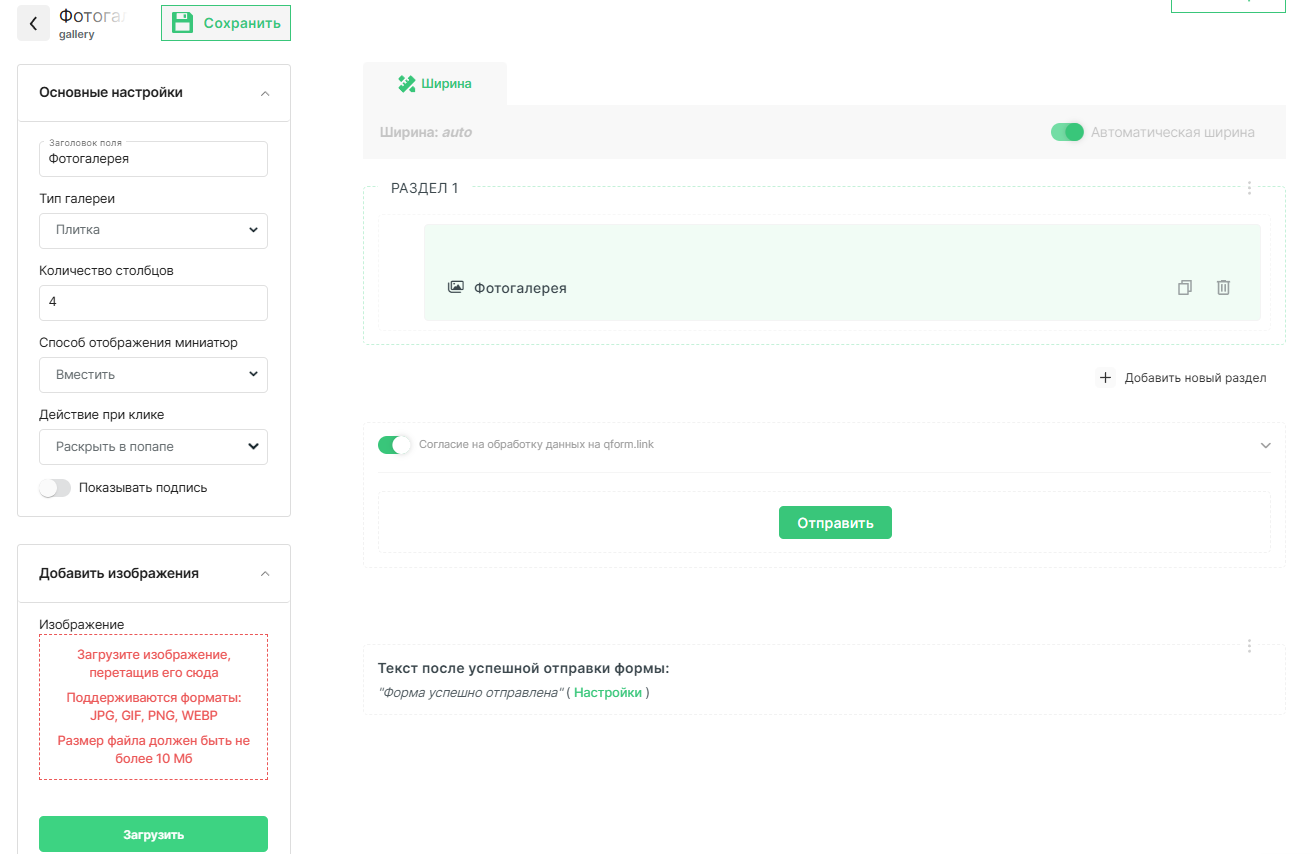
Добавьте это поле в конструкторе. Откроется панель настроек.

Укажите количество столбцов для отображения изображений (по умолчанию установлено 4).
Выберите из списка способ отображения:
- «Вместить» – изображение заполнит родительский элемент по ширине или высоте (в зависимости от формата картинки)
- «Заполнить» – изображение будет растянуто на весь родительский элемент как по ширине, так и по высоте.
Выберите действие, которое произойдет при клике на изображение:
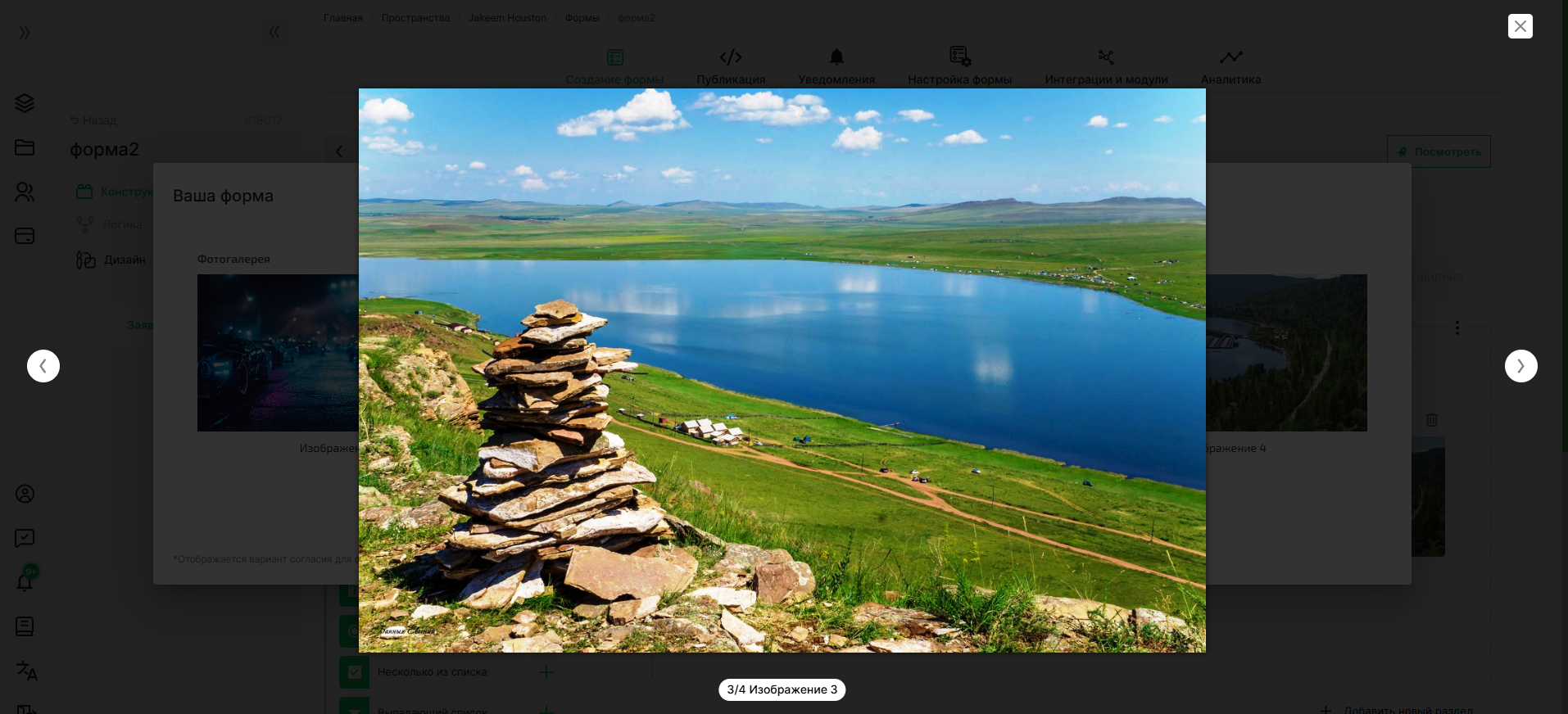
- «Раскрыть в попап» – изображение будет отображено в модальном окне с возможностью переключения между ними.
- «Ничего не делать» – изображения будут статично отображаться.
Активируйте переключатель «Показывать подпись», если нужно отображать подпись под каждым изображением.
Добавление изображений
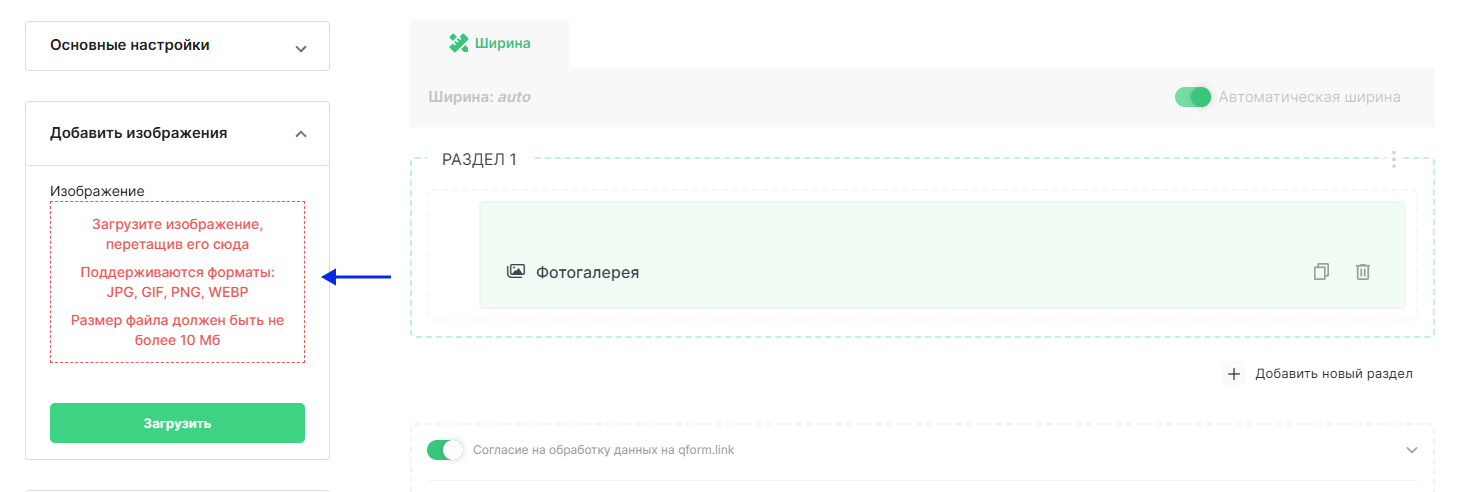
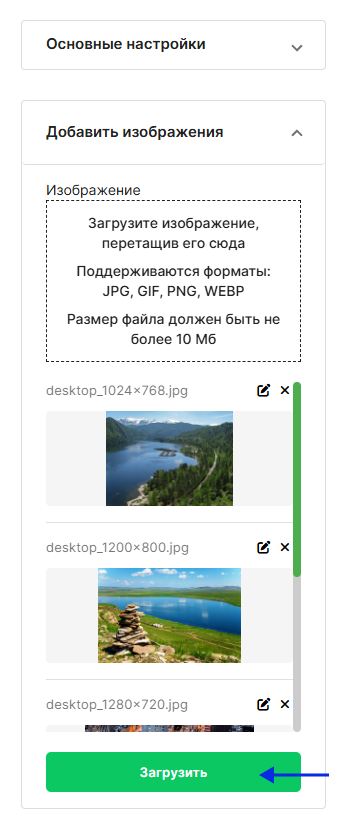
В панели «Добавить изображения» кликните по полю загрузки, либо перетащите файлы в это поле (можно добавлять сразу несколько изображений).

После этого нажмите Загрузить

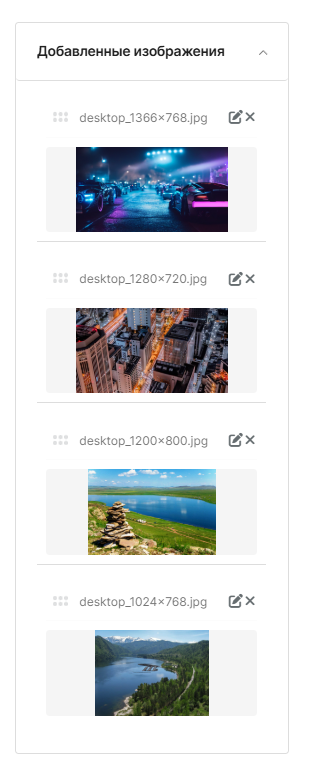
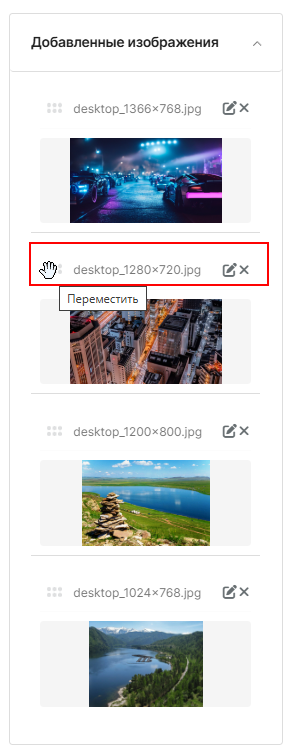
По завершении нажмите кнопку Загрузить, после чего файлы появятся в блоке «Добавленные изображения»

При необходимости в этой панели можно:
- изменить порядок изображений, просто перетащив их в нужное место;
- отредактировать название. Нажмите на кнопку с изображением карандаша, укажите новый текст и сохраните;
- удалить изображение по нажатию на значок крестика.

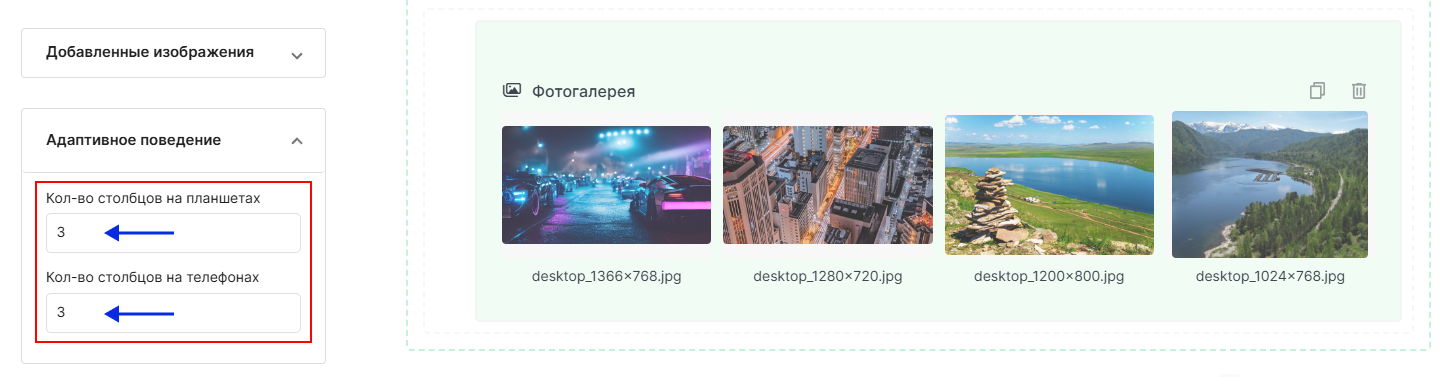
Галерея позволяет установить определенное количество столбцов для улучшения адаптивности.
В панели «Адаптивное поведение» укажите количество колонок для отображения на планшетах и мобильных устройствах.

По завершении сохраните настройки и откройте форму на сайте
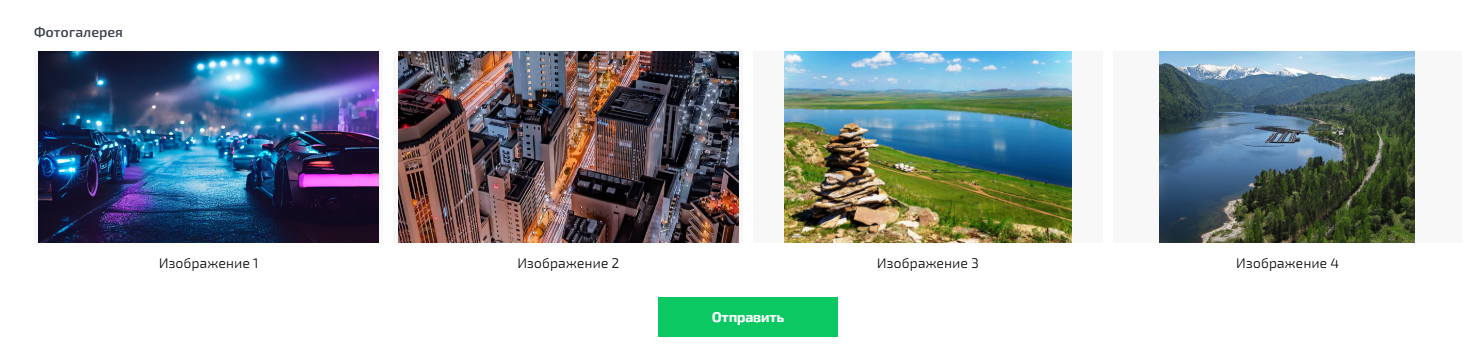
Способ отображения «Вместить»

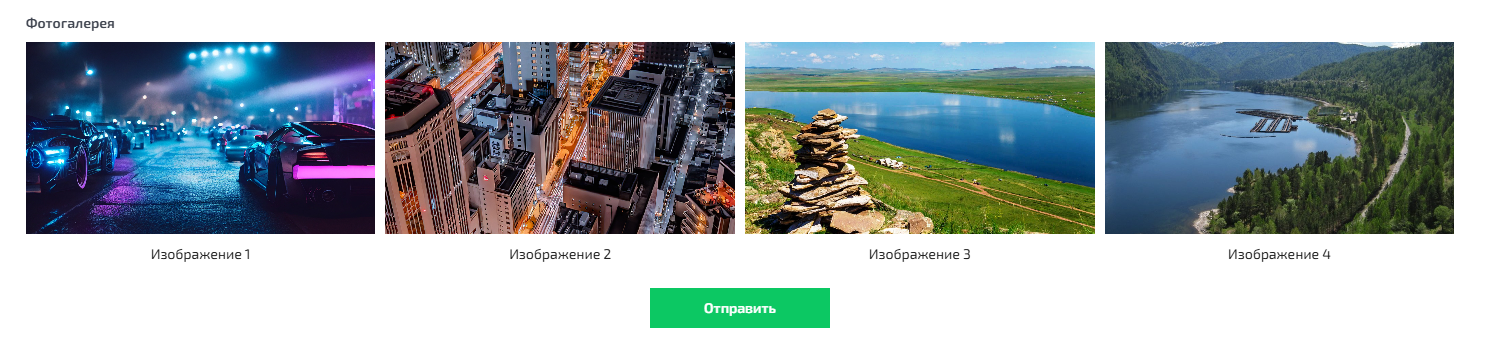
Способ отображения «Заполнить»

По клику изображение открывается в модальном окне. Есть кнопки переключения между ними, подпись отображается под изображением.

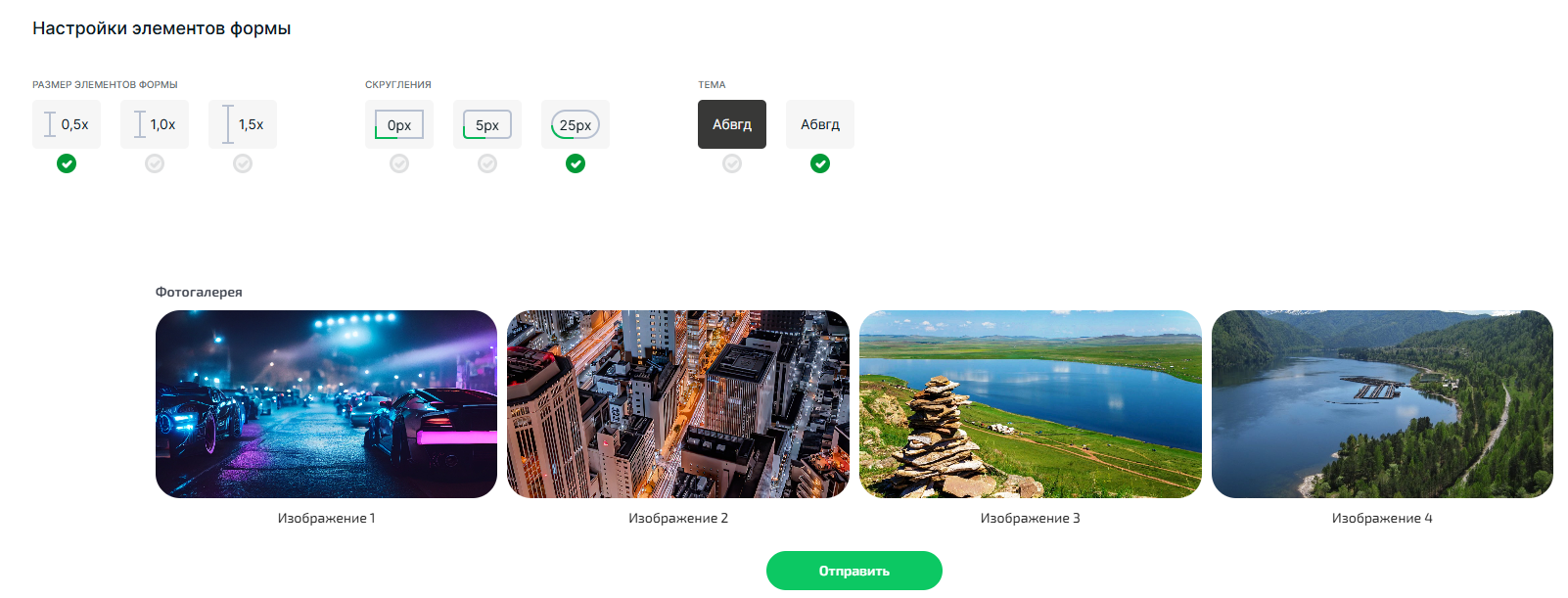
В общих настройках дизайна можно изменить размер скругления и это отразится на виджетах.

Оставить комментарий