Дополнительные свойства полей
Для некоторых полей в конструкторе предусмотрены дополнительные свойства. Они помогут установить правила, по которым пользователь должен заполнять форму. Это могут быть числовые границы, ограничения в формате и размере файлов.
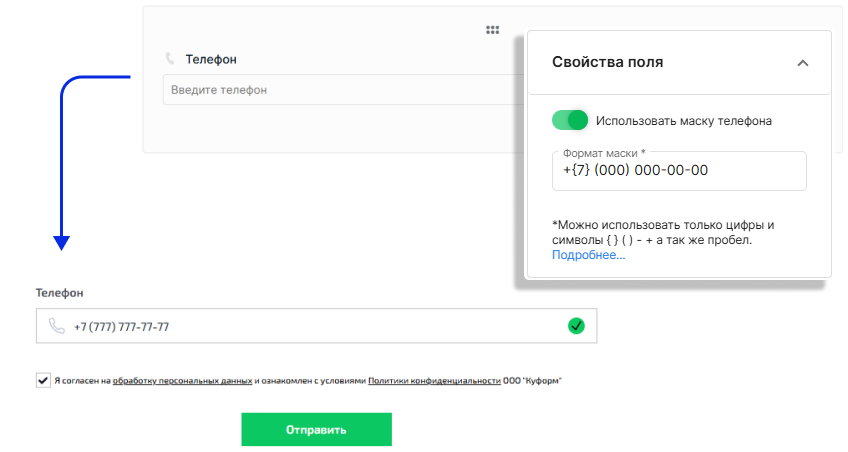
Телефон
В поле можно включить и настроить формат маски. Для этого сдвиньте переключатель в активное состояние

В поле можно использовать только цифры и символы { }, ( ), +, -, а также пробел.
Правила построения маски:
- В фигурных скобках { } указываются статичные (неизменяемые) значения.
- Круглые скобки ( ) используются для группировки введенных чисел.
- Символ 0 обозначает любое число при вводе. Использование других чисел (если они не находятся в фигурных скобках) приведет к неверному формату маски.
- Знаки «+», «-», а также пробел могут использоваться для оформления маски. Они добавляются для улучшения читаемости и структуры.
| Маска | Данные на входе | Данные на выходе |
| +{7} {922} 000-00-00 |
7 305 123 45 67 +998 (305) 123 45 67 8-305-123-45-67 3-689-123-45-67 |
+7 922 123-45-67 +7 922 983-05-12 +7 922 830-51-23 +7 922 368-91-23 |
| {7} (000) 000-00-00 |
7 305 123 45 67 7 (998) 305 12 34 8-305-123-45-67 3-689-123-45-67 |
7 (305) 123 45 67 7 (998) 305-12-34 7 (830) 512 34 56 7 (368) 912 34 56 |
| (0) (000)-000-00-00 |
7 305 123 45 67 7 (998) 305 12 34 8-305-123-45-67 3-689-123-45-67 |
(7) (305)-123-45-67 (7) (998)-305-12-34 (8) (305)-123-45-67 (3) (689)-123-45-67 |
| +0 (000)-000-00-00 |
7 305 123 45 67 7 (998) 305 12 34 8-305-123-45-67 3-689-123-45-67 |
+7 (305)-123-45-67 +7 (998)-305-12-34 +8 (305)-123-45-67 +3 (689)-123-45-67 |
Число
В поле «Число» есть возможность установить числовые границы. Укажите минимальное и максимальное число, а также количество цифр после запятой, чтобы пользователь не смог отправить данные, которые не соответствуют условию.
При выходе за пределы границ отобразится подсказка с указанием нужных значений
В случае превышения количества цифр после запятой появится предупреждение о неверном формате

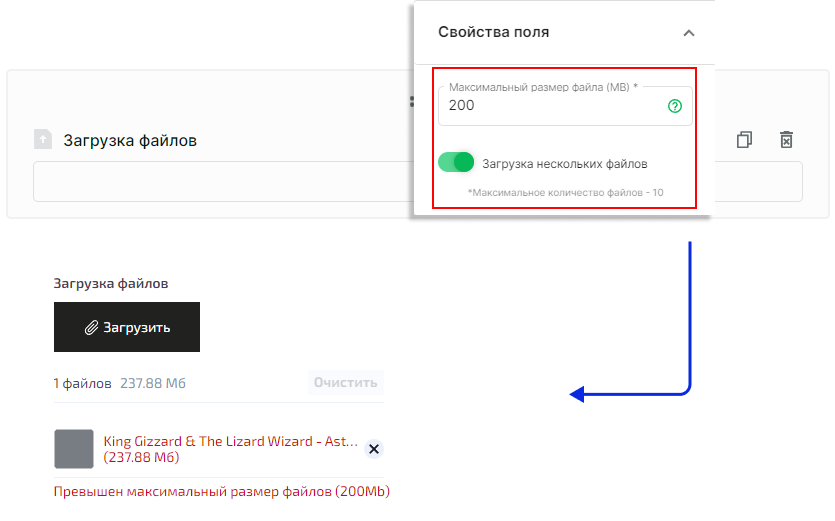
Загрузка файлов
Для поля «Загрузка файлов» есть возможность установить максимальный размер одного файла, который пользователь может загрузить. При этом нельзя устанавливать ограничения меньше 1 Мб, либо больше 200 Мб.
Также можно разрешить загрузку сразу нескольких файлов. Для этого активируйте соответствующий переключатель в панели «Свойства поля». В этом случае общий размер загружаемых пользователем файлов не должен превышать 1024 Мб, а их количество не должно быть больше десяти.
Если пользователь превысит лимит в размере или количестве файлов, то появится предупреждение

Кроме этого, у поля «Загрузка файлов» есть панель «Типы файлов», где можно отметить форматы файлов, которые разрешено загружать. При попытке прикрепить файл некорректного формата, появится сообщение с предупреждением.
По умолчанию разрешены все форматы

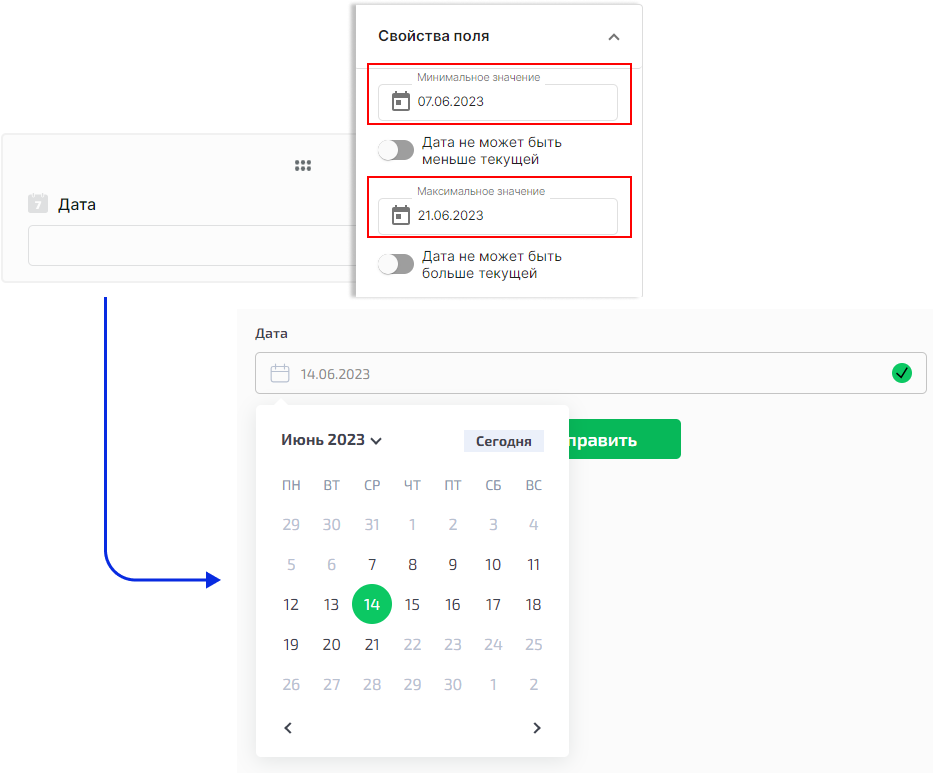
Дата
Для поля «Дата» можно установить граничные значения. Тогда при открытии календаря, будут активны только те даты, которые находятся внутри границ

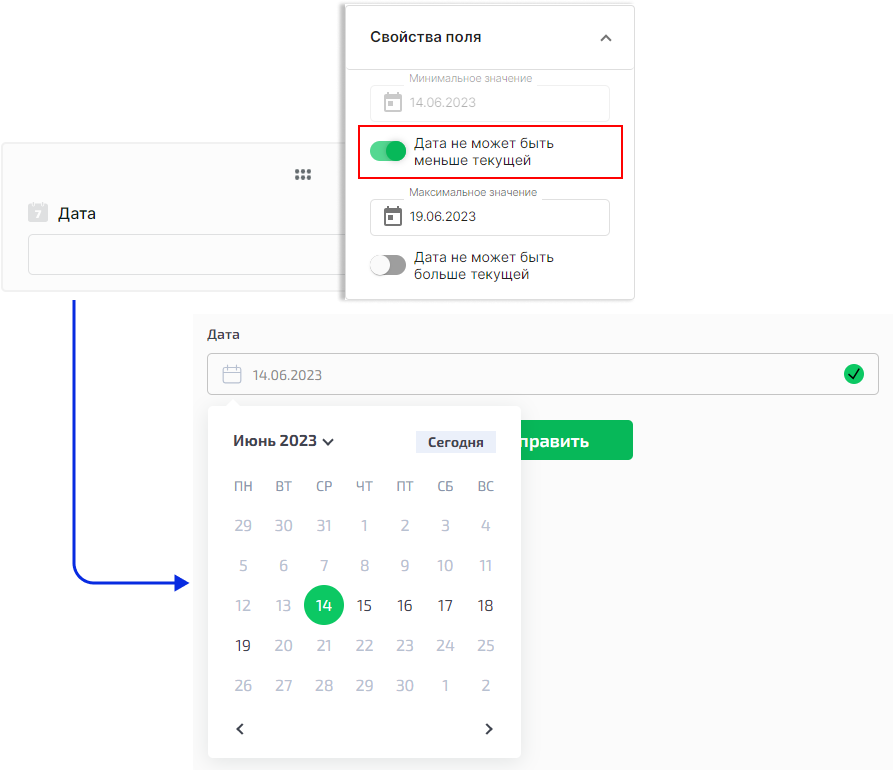
Помимо этого, есть возможность исходить из текущей даты.
Активируйте переключатель «Дата не может быть меньше текущей», тогда интервал будет исходить из текущей даты и сдвигаться при наступлении нового дня

Активируйте переключатель «Дата не может быть больше текущей», чтобы максимальное значение даты исходило из текущего дня. К примеру, если необходимо спросить мнение пользователя о качестве услуги и попросить указать дату, когда он ей воспользовался. Или, например, нужно получить запись с видеокамер. Тогда отправляется заявка и указывается дата, за которую нужна запись

Время
Для поля «Время» можно установить пограничные значения. Тогда при указании времени будут активны только те значения, которые находятся внутри границ

Текстовый блок
Поле включает встроенный редактор с поддержкой как стандартного форматирования (через панель инструментов), так и ручного ввода HTML-тегов.
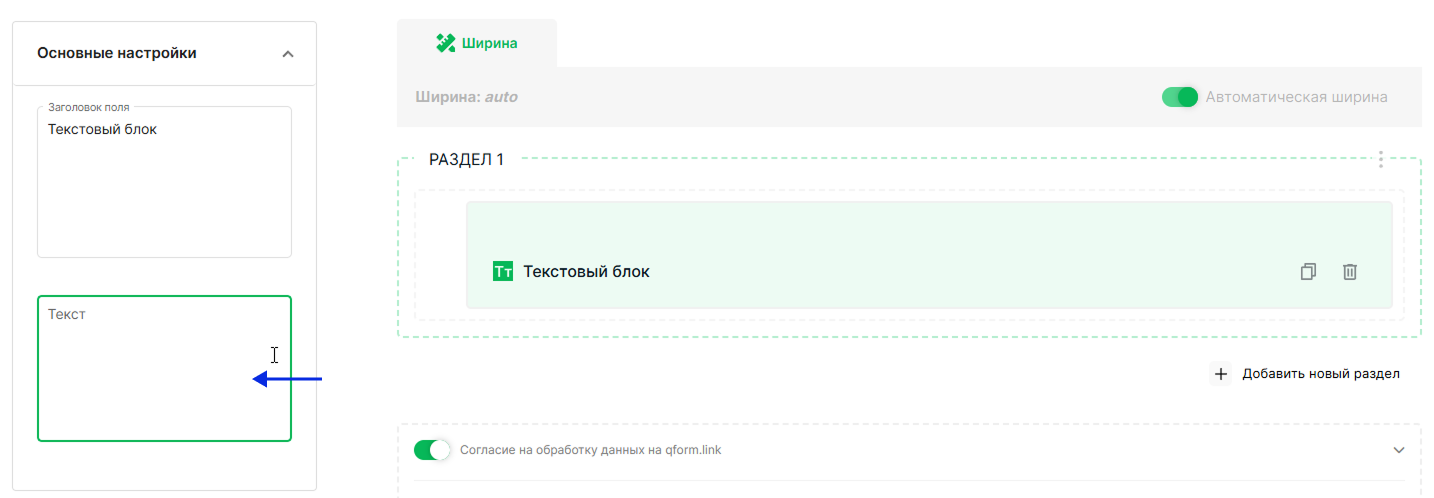
Добавьте поле в конструкторе и в настройках нажмите на поле «Текст»

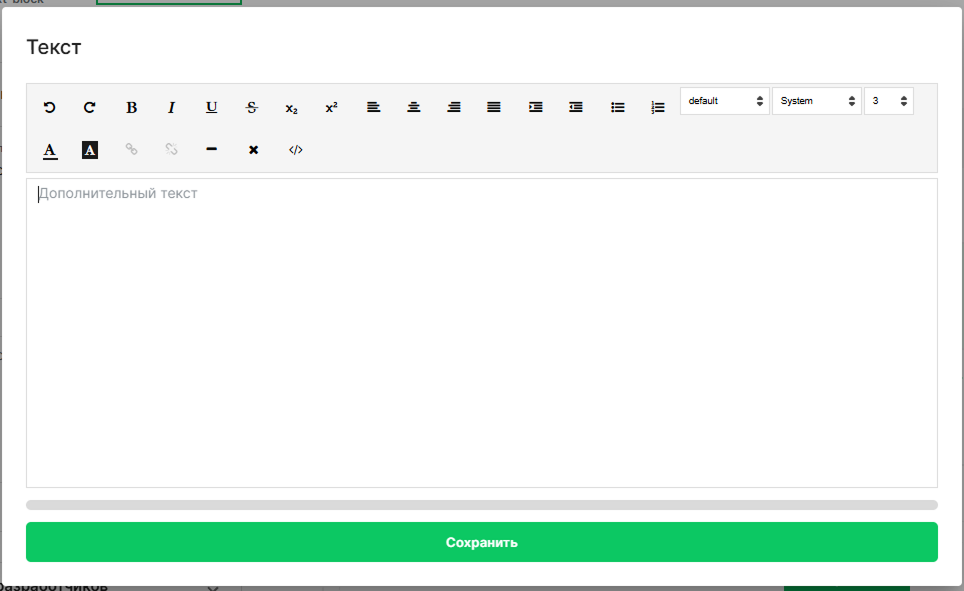
После выбора поля откроется отдельное окно с текстовым редактором.

Здесь вы можете:
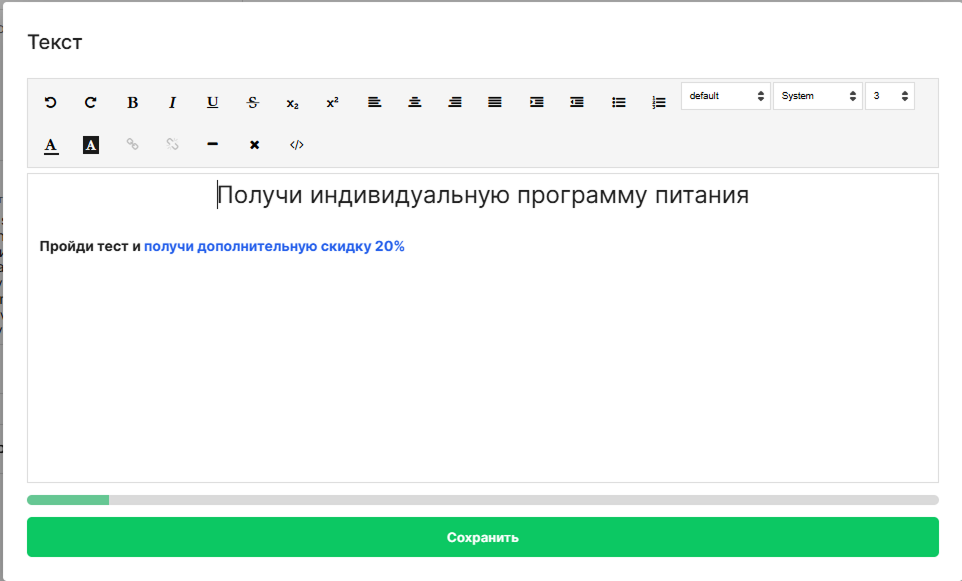
- Набирать и оформлять текст с помощью удобных инструментов.
- Вставлять собственные HTML-теги для расширенного форматирования.
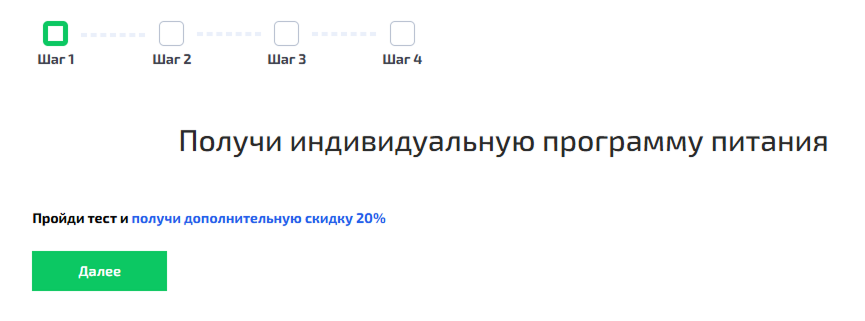
Визуальный прогресс-бар плавно отображает:
- Объем уже введенного текста.
- Оставшееся доступное место.

Подробнее о возможностях этого поля читайте в статье

Изображение
Отдельно добавлять картинки можно с помощью поля «Изображение». Ширина картинки по умолчанию будет равна ширине формы

Но в панели «Основные настройки» этого поля можно указать собственные значения ширины и высоты. Также можно указать Alt-текст, который используется в SEO для продвижения картинок и сайта в целом

Рандомайзер
Это поле, которое позволяет генерировать случайные символы внутри формы или квиза. Оно полезно, когда требуется создать случайные или уникальные данные. Например, сгенерировать промокоды во время скидочных акций, уникальные коды подтверждения или идентификаторы.

Настроить можно:
- длину генерируемой последовательности (количество знаков) от 4 до 40
- тип данных (числа, буквы, специальные символы)
- форматирование, то есть не использовать символы, которые можно перепутать, например O и 0, 1 и l, 5 и S.

Скрытое поле
Не отображается на странице с формой, но позволяет передавать какие-либо промежуточные данные. Пользователь не может в нем ничего напечатать. Через это поле можно передавать данные в CRM, на почту или от страницы к странице без ведома пользователя. Настраивать его смогут те, кто знает html и javascript, чтобы правильно обращаться к элементам и прописывать сценарии получения данных. Прочитать об использовании можно в статье.

Ссылка
Это поле позволяет создать превью страницы сайта при помощи разметки Open Graph. Для этого у сайта в раздел <head> нужно добавить дополнительные теги <meta>. Внутри тегов <meta> указываются атрибуты – property и content. В property прописывается свойство, а в content – сам контент: текст заголовка или описания, ссылка на изображение и другая информация для формирования.
У атрибута property могут быть свойства:
- og:title – заголовок поста или страницы. Сам текст добавляется в атрибут content;
- og:description – описание передаваемого объекта;
- og:url – канонический URL, который ведет к объекту;
- og:image – ссылка на изображение;
- og:video – адрес видеофайла указанного объекта.
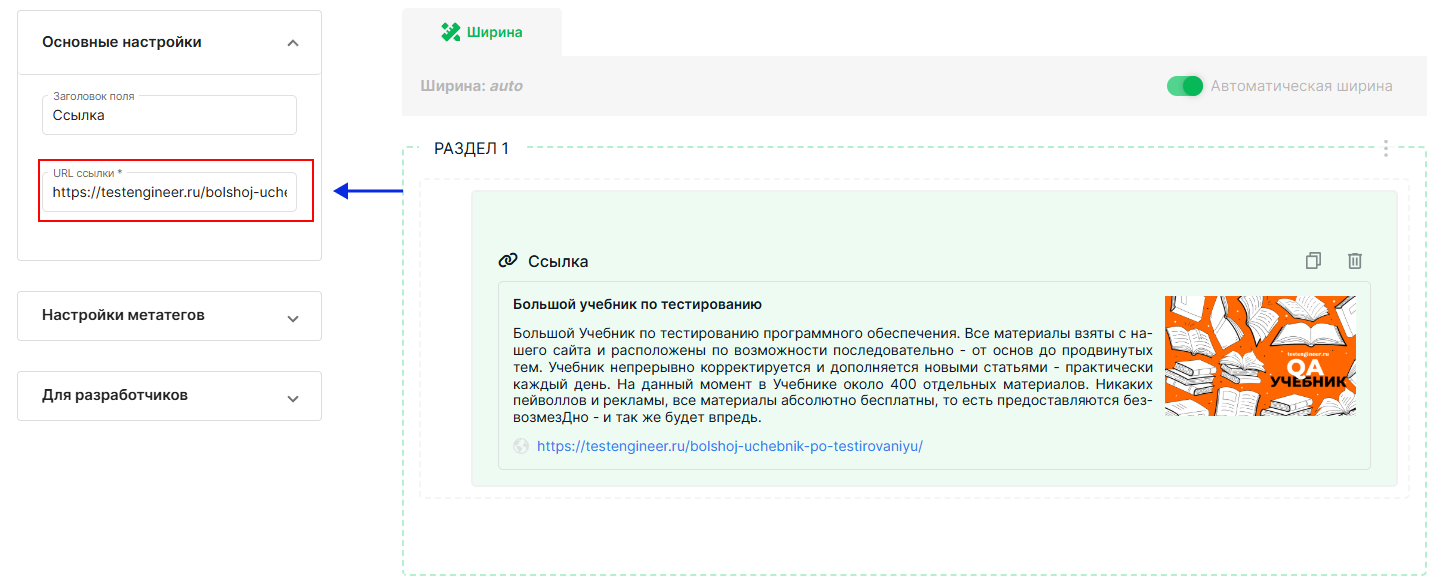
Разместите поле в рабочую область конструктора. В панели «Основные настройки» укажите адрес сайта для формирования разметки

По завершении нажмите Сохранить, чтобы зафиксировать результат.
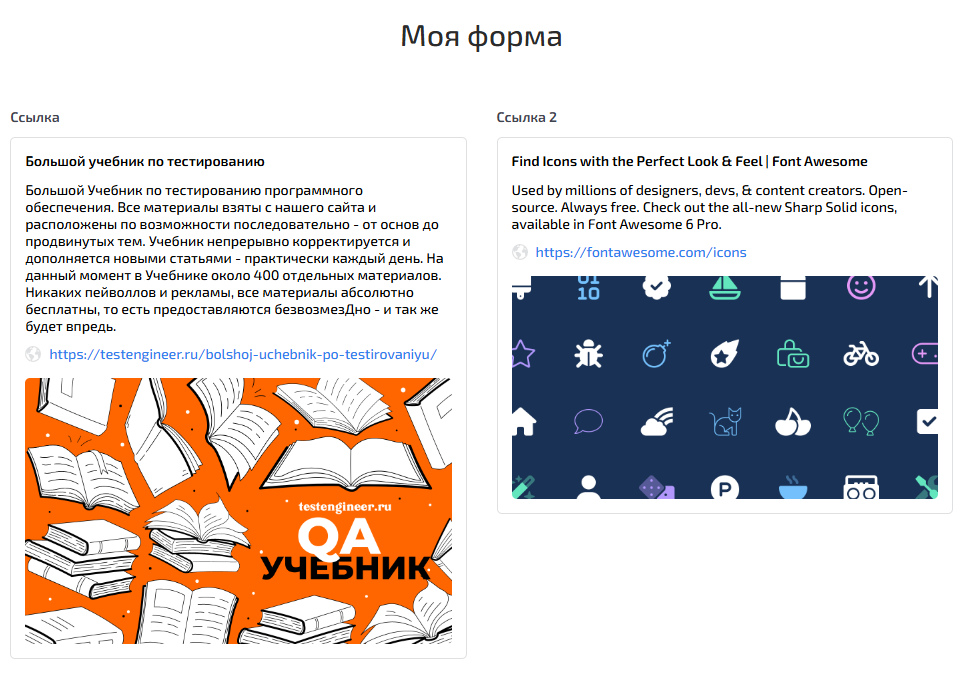
Откройте форму на сайте

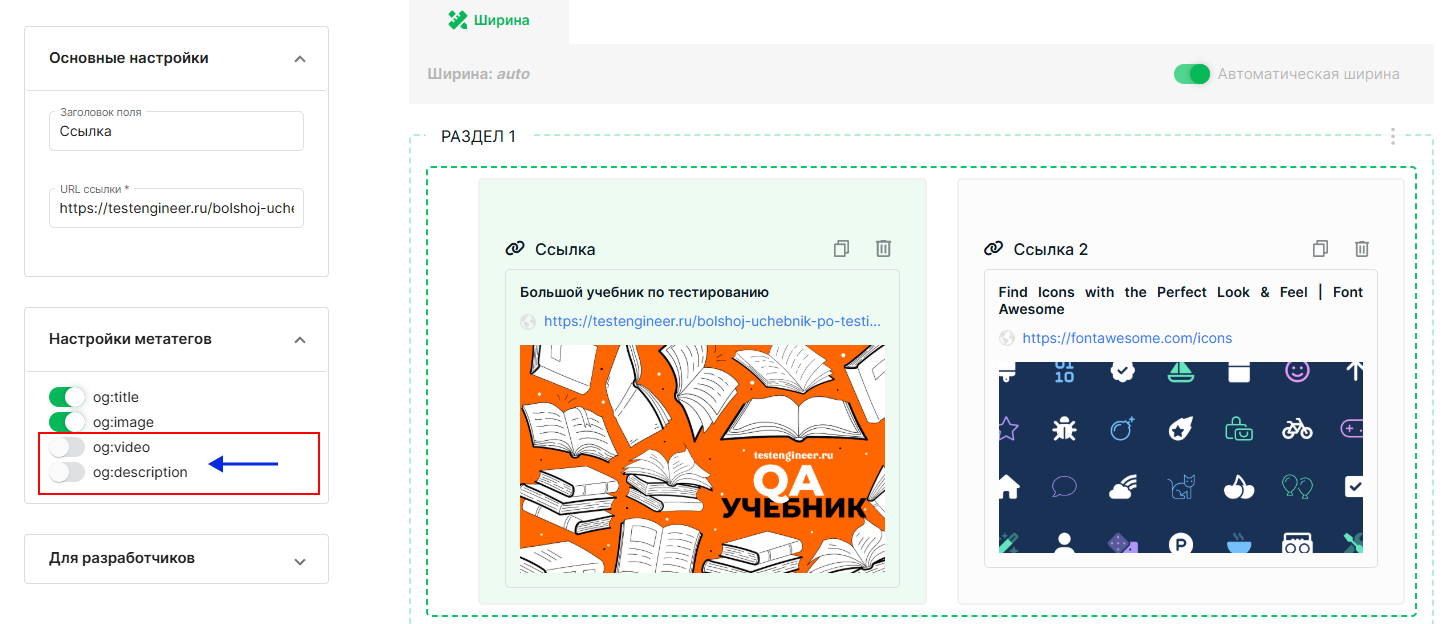
В панели «Настройки метатегов» можно отключать отдельные элементы.

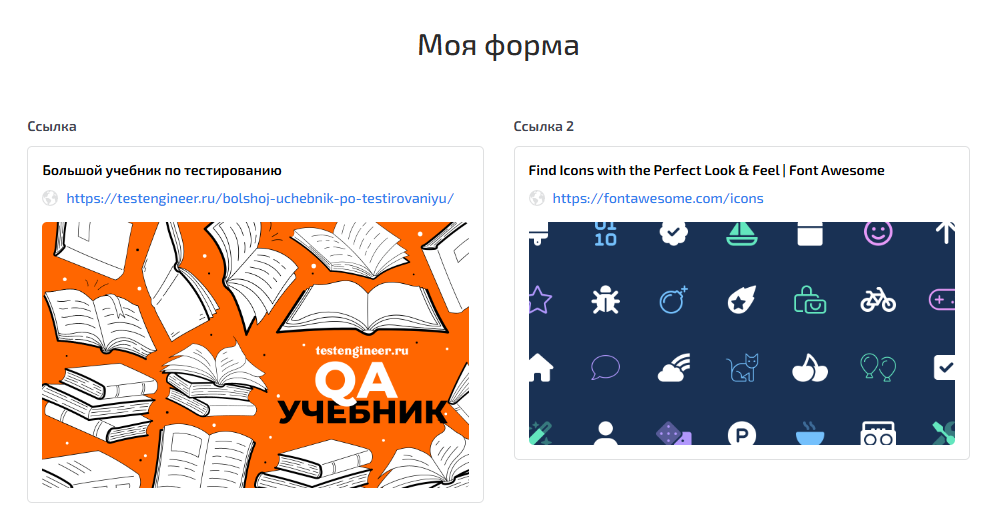
Тогда у поля они отображаться не будут

Оставить комментарий